
Расписание
| Дата | Время | ||
|---|---|---|---|
| 17.01.2026 - 04.04.2026 | 14:00 - 16:00 по МСК | (17,24,31 января, 7,14,21,28 февраля, 7,14,21,28 марта, 4 апреля) |
Онлайн
|
| 31.01.2026 - 25.04.2026 | 12:00 - 14:00 по МСК | (31 января, 7,14,21,28 февраля, 7,14,28 марта, 4,11,18,25 апреля) | |
| 19.02.2026 - 31.03.2026 | 14:00 - 16:00 по МСК | (19,24,26 февраля,3,5,10,12,17,19,24,26,31 марта) |
Онлайн
|
| 09.04.2026 - 19.05.2026 | 14:00 - 16:00 по МСК | (9,14,16,21,23,28,30 апреля,5,7,12,14,19 мая) |
Онлайн
|
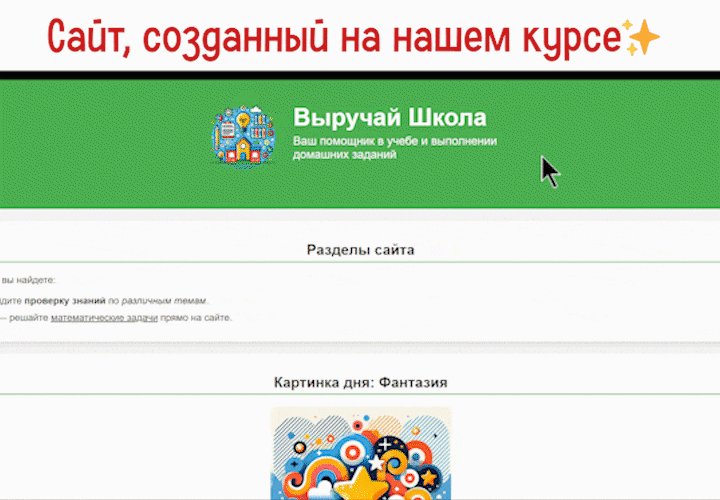
Хотите научиться создавать сайты и веб-приложения? Этот курс – отличный старт для школьников 6-10 классов (11-16 лет), которые мечтают попробовать себя в мире IT!
Что такое веб-разработка?
Веб-разработка — это создание сайтов и веб-приложений, которыми мы пользуемся каждый день. Это не только красивые страницы, но и сложные системы, которые делают сайты удобными, быстрыми и интерактивными. Веб-разработка делится на две основные части:
- Фронтенд – всё, что видит пользователь: дизайн, кнопки, анимации.
- Бэкенд – скрытая часть, которая отвечает за логику работы сайта.
Что вас ждет? Узнаете в описании ниже:)
Модуль 1
Программа курса Современная Web-разработка. Модуль 1| Начало: 19.02.2026Онлайн | 3700 руб. | Купить |
Модуль 2
Программа курса Современная Web-разработка. Модуль 3.| Начало: 09.04.2026Онлайн | 3700 руб. | Купить |
Модуль 3
Программа курса Современная Web-разработка. Модуль 3.| Онлайн | 3700 руб. | Уведомить о наборе |
| Очно в Москве | 12600 руб. | Уведомить о наборе |
Как устроено обучение?
Курс состоит из 3 модулей, каждый включает 12 занятий по 2 часа. В каждом модуле – проектная деятельность, которая поможет отточить практические навыки и создать подтверждение своим умениям в виде готового проекта.
Обучение проходит «с нуля» и последовательно – от основ к более сложным темам.
Обновленный курс – еще больше возможностей!
- Рассмотрены все этапы создания сайтов – от идеи до готового проекта;
- Добавлена работа с 2D-графикой и визуальными эффектами;
- Изучены новые математические операции и их применение в программировании;
- Улучшено создание интерактивных и стильных сайтов с современным дизайном;
- Включены тестирования, домашние задания и больше практики;
- По завершении всех модулей – разработка полноценного веб-сайта!
Современная WEB-разработка. Модуль 1
Занятие 1. Погружение в мир сайтов. Что скрывается за буквами HTML?
Занятие 2. Секреты языка HTML: как добавить волшебство на страницы?
Занятие 3. Создаём главную страницу мечты! Стили и магия CSS
Занятие 4. CSS: как сделать элементы сайта идеальными? Отступы и поля
Занятие 5. Мастер выравнивания: аккуратные страницы с CSS!
Занятие 6. JavaScript на страже сайта: переменные и команды
Занятие 7. Функции и события: прокачиваем калькулятор с JavaScript!
Занятие 8. Циклы, как в калейдоскопе! Оживляем сайт с помощью Math
Занятие 9. Подготовка к большому тесту: как организовать данные?
Занятие 10. Квиз-турнир: проверь свои знания собственным тестом!
Занятие 11. Превращаем экран в холст: инструменты для рисования на сайте!
Занятие 12. Финальные штрихи. Как закончить и сохранить свой шедевр?
Финальный проект
Современная WEB-разработка. Модуль 2
Занятие 1. Мультимедийные миры: искусство анимации и ее возможности
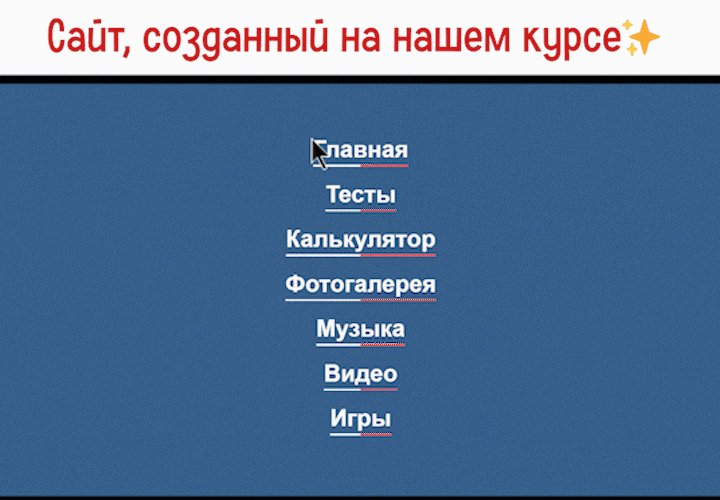
Занятие 2. Меню, которое впечатляет: доработка и расширение интерфейса
Занятие 3. Магия изображений: как работать с картинками
Занятие 4. От одного кадра к другому: как создать фотокарусель
Занятие 5. Музыка в вебе: начало создания страницы с аудио
Занятие 6. Делаем музыку интерактивной
Занятие 7. От структуры до дизайна: создаем страницу с видео
Занятие 8. Видео на паузе? Не так быстро! Включаем функционал с JavaScript
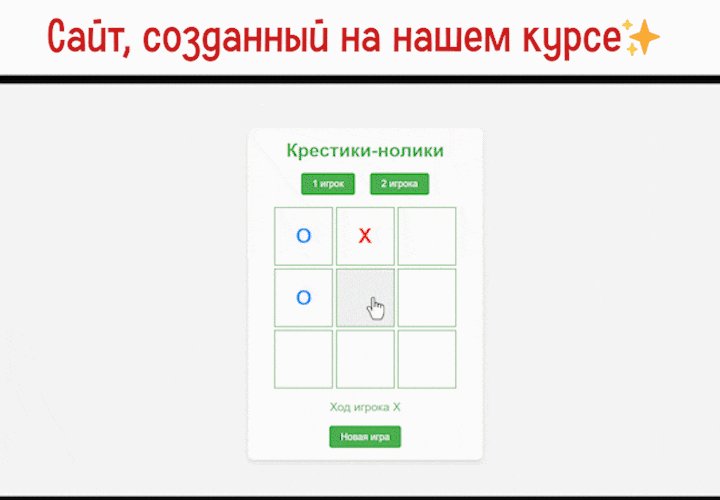
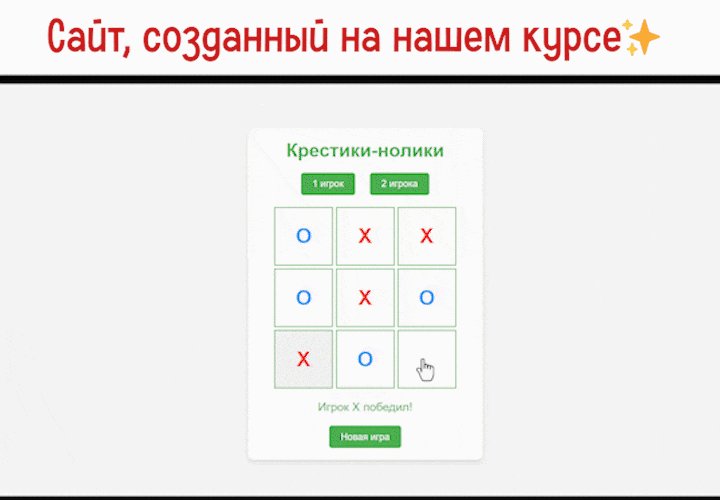
Занятие 9. Стартовая страница игр. Игра начинается: крестики-нолики
Занятие 10. Где крестик, а где нолик? Принципы разработки логики игры
Занятие 11. Дизайн игрового поля: площадка, ракетка и мяч
Занятие 12. Управление мячом: как разработать физику пинг-понга
Финальный проект
Закончил бакалавриат Московского Технического Университета Связи и Информатики (МТУСИ), направление "Информатика и Вычислительная Техника", профиль "Прикладные Информационные Системы".
В настроящее время:
- студент магистратуры МТУСИ, направление "Информатика и Вычислительная Техника", профиль "Управление Большими Данными".
- преподаватель Учебного центра №1 от фирмы "1С".
Ведет курсы для федерального проекта "Код будущего"- "Разработчик 1С: программирование игр и приложений" и "Python от 1С" .
Преподает разработку на платформе "1С:Предприятие 8" для студентов МТУСИ.
Преподаватель 1С:Клуба программистов: курс Python для школьников
Курсы, которые еще ведет преподаватель:
Преподаватель Учебного Центра №1. Опыт преподавания программирования игр и приложений на Python и Веб-разработке, а также проекта "Код будущего" по направлению 1С.
Окончила бакалавриат Московского Технического Университета Связи и Информатики (МТУСИ), направление "Информатика и Вычислительная Техника".
Призёр внутривузовского чемпионата по стандартам WorldSkills по направлению "IT-решения для бизнеса на платформе 1С:Предприятие 8".
Курсы, которые еще ведет преподаватель:
Отзывы покупателей
У данного курса на данный момент нет отзывов